오늘 할일
page2 css 수정하기
영화 추천하기 버튼, 상세보기 팝업창 css
코멘트 작성창 도와주기(실패)
SA 변동사항 수정하기
내가 쓴 코드 이해하기(왜 되는지 모름)
...
남은 시간 git강의 듣기(실패)
* 크롤링
bs4를 이용해서 크롤링할때 동적으로 생성되는 페이지 부분은 값을 가져오지 못한다.
Selenium이라는 라이브러리가 따로 필요.

vscode breakpoint - 중단점을 지정해서 그 부분에서 코드의 진행을 멈춤!
highlight 표시같이 잘보이게 핀꼽아놓은줄 알고 있었는데 아님

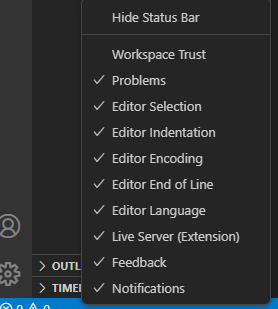
< 하단 스테이터스 바를 우클릭하면 나옴
hide status bar를 누르면
아래 파란스테이터스바가 사라지는데,
ctrl + shift + p를 누른 후
toggle status bar 옵션을 이용해 다시 켤 수 있다.
팝업과 모달
> 둘다 새로 창을 띄워 특정 부분을 강조할 수 있다.
팝업창
> 현재 브라우저 페이지에 또 다른 페이지를 띄우는 것. 브라우저에서 열고 닫을 수 있다.
window.onload = function(){
window.open("popup.html");
} // 브라우저가 로드됐을 때 popup.html을 띄운다.
모달창
>기존 페이지 위에 레이어를 까는 것. 다른 페이지로 이동 시 이전 페이지의 모달창은 닫히게 된다.
iframe modal
>팝업창처럼 별도의 html을 사용하면서 모달처럼 페이지 위에 레이어를 깔 수 있다.
<iframe>은 html에서 다른 웹페이지나 동영상, 지도 등 다른 문서를 포함시키는 태그
모달과 같이 사용해서 모달처럼 레이어를 깔면서, 다른 html을 가져올 수 있다.
'WIL&TIL > TIL' 카테고리의 다른 글
| 20230320 TIL - Python 기초 강의 (0) | 2023.03.20 |
|---|---|
| 20230317 TIL (0) | 2023.03.17 |
| 20230315 TIL (0) | 2023.03.15 |
| 20230314 TIL (0) | 2023.03.14 |
| 20230313 TIL (0) | 2023.03.14 |


댓글